・前提
自動化ツールに興味がある中でRPAとして最近人気のPADを触ってみる
新卒で入社した保険代理店で使用されていた技術でその威力については理解しているつもりなので、モチベーション高く臨めると考えています
(活用例:架電リストから該当のリストを従業員に均等に振り分け実際に架電まで行う)
そして、PADについて三回にわたって学習しようと考えており、PADのハンズオンに使用する資料は以下のものを使用する
- Course: 【初心者必見】Power Automate for Desktop入門!RPAロボットで日常業務を簡単に自動化しよう | Udemy
- Course: 作って学ぶPower Automate for desktop!実践的なフローを30個以上作成して業務改善を実現 | Udemy
- Amazon.co.jp: 今すぐ使えるかんたん Power Automate for desktop 完全ガイドブック : 岩崎 将大, 山口 晃弘, 原沢 陵央: Japanese Books
- ユースフルのRPAプロ講座(割引を使用しても2.5万ほどする講義なので最後に取り組む)
今回はCourse: 【初心者必見】Power Automate for Desktop入門!RPAロボットで日常業務を簡単に自動化しよう | Udemyを学びます
PADについて(知識編)
- PADはクリックやキー入力でできる操作であればどのような操作でも自動化できる
- 上記メリットは連携性で強力な威力を発揮する(Excel,ブラウザ,基幹システム)
- PADは裏側でRobinという言語で処理されており、これを基に共有が可能→具体的にはコードをコピーしてPADの編集画面に張り付けるだけ
- 代表的な使用例はシステム間のデータ転記→具体的にはExcelの行別にデータをWEB上の登録フォームへ転記してその後登録ボタンを押すなど
- フロー→自動化のプログラムのこと(アクションの集合)
- アクション→PADで用意されている処理や作業のこと
実際に自動化のプログラムを作ってみる
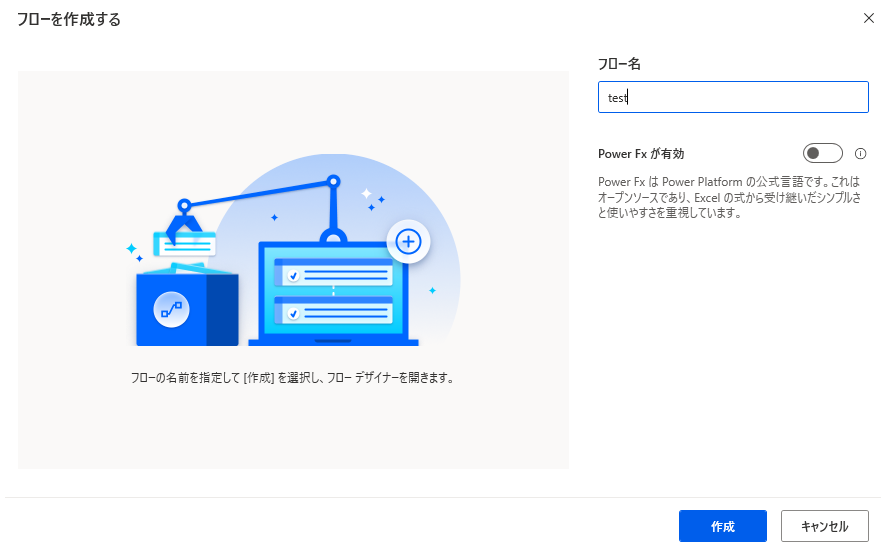
PADを起動して左上の新しいフローを選択しフロー名を命名する

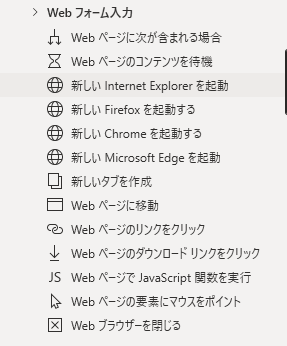
※すると作成画面が表示されるが左のタブを見ると凄いPADの可能性を感じる…!

※基本的には左のアクションタブから希望のアクションを中央へドラッグするだけ
今回はベタなテキストボックスにHello Worldを出力するフローを作成してみる
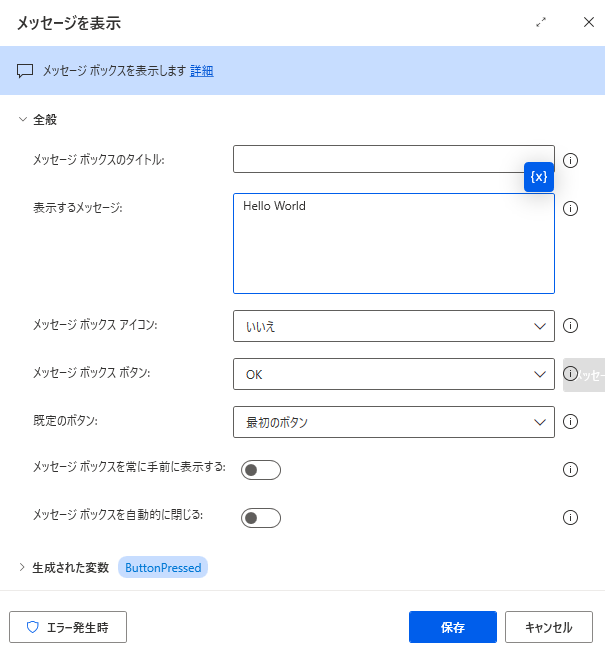
左のタブから[メッセージボックス]を選択して[メッセージを表示]を選択し中央画面へドラッグ
遷移して表示された画面に以下を入力

実行すると確かに以下のように表示された!

続けてWebブラウザを表示するフローを作成していくが、以下の部分によって作成する

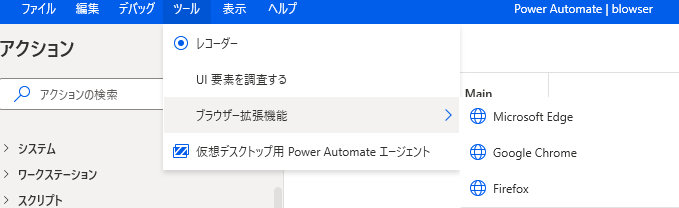
そして今回の要件を満たすためにPADにブラウザの拡張機能を適用する必要がある
PADのタブ上部[ツール]から該当するブラウザを選択し遷移した画面で[Chromeを追加]を選択すればOK

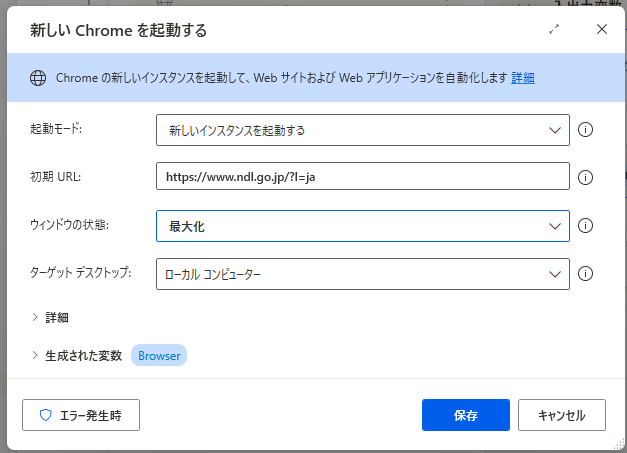
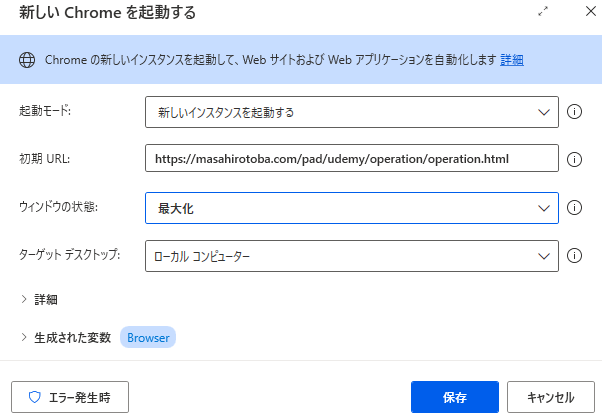
事前準備が終了したので左タブから[新しいChromeを起動する]を選択
今回は以下のように入力することで、Chromeで国立図書館のWebページ(なんとなく)を表示するフローを作成

実行を押すと以下のように確かに表示された

以下UI要素(画面上のボタンやリンクについての操作)について学ぶ
UI要素例→ボタン、テキストフィールド、チェックボックス、ラジオボタン、ドロップダウンメニュー
Webページを操作する→換言するとUI要素を操作する
UI要素をクリックする動作を実装する
まず例によってPADを起動してどのブラウザを起動するか指定する(今回はchrome)

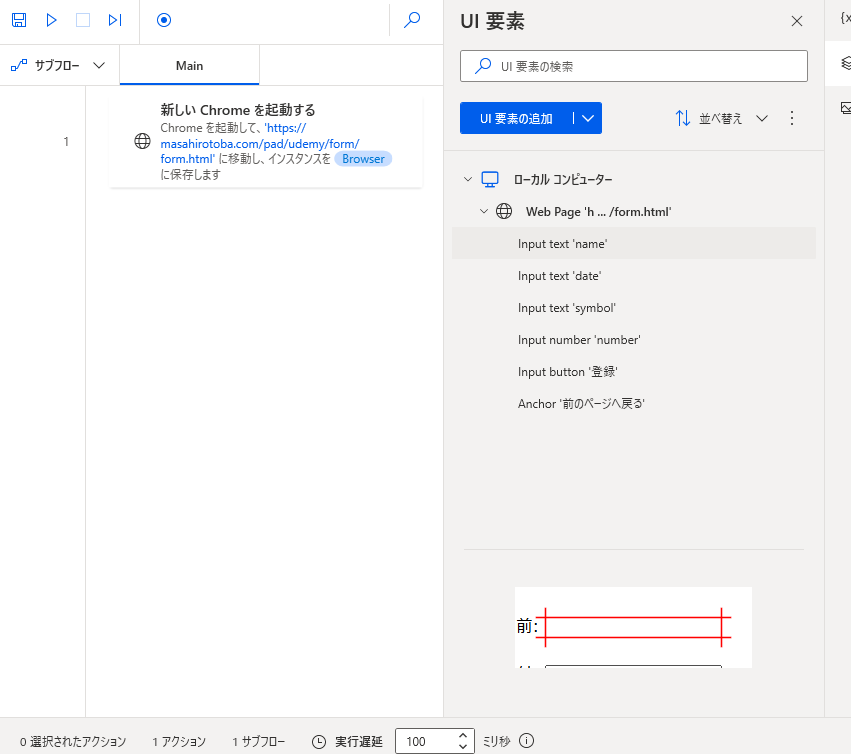
次に以下のx直下のUI要素を選択

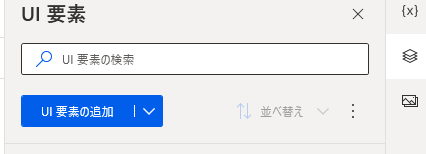
UI要素の追加を選択


すると上記のように赤枠が出現するので対象のUI要素を選択したのち左クリック+Ctrlで選択
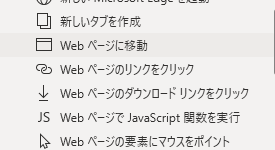
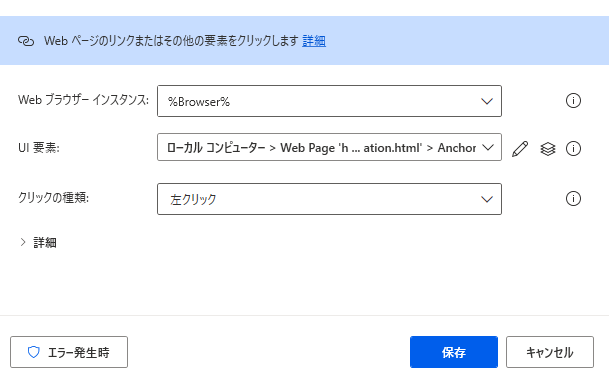
その後完了を押して部品の選択が完了したので続けて処理を指示する(今回はクリックなので[Webページのリンクをクリックを選択])


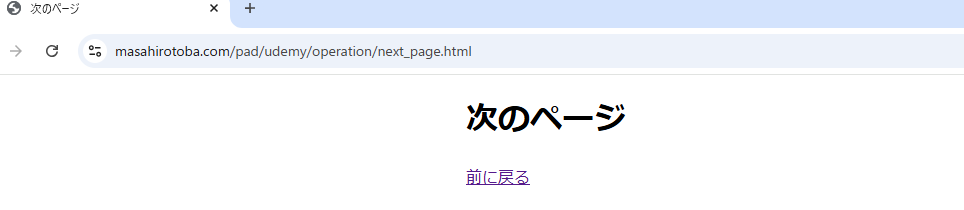
実行して確認してみると…

確かに成功した!
テキストフィールドへの値の入力(ログイン作業の自動化)を行う
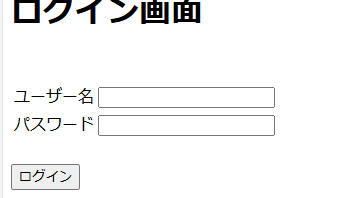
今回はテキストフィールドに認証情報(今回はユーザ名とPASS)を入力するフローを作成する
起動するブラウザの指定はいつも通りなので省略
今回はUI要素を三つ指定(以下のテキストフィールド×2,ログインボタン)

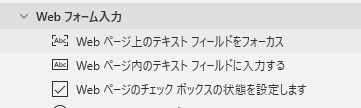
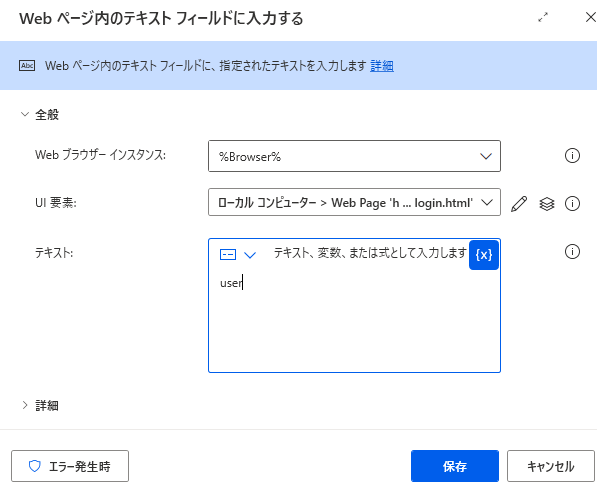
あとは以下の[Webページ内のテキストフィールドに入力する]を選択してUI要素を指定する


直観的に操作して…

実行したら成功できた!すごい!簡単だしとんでもない威力!
※UI要素を右クリックして名前変更すると分かりやすくなる
データの取得(Webスクレイピング)を実行する
Webスクレイピング→Webサイト上にある情報を自動的に収集する技術(しかし今回の講義の中では説明されていなかったがスクレイピングは技術的にグレーなので要注意→商用利用したら一発アウトだったはず)
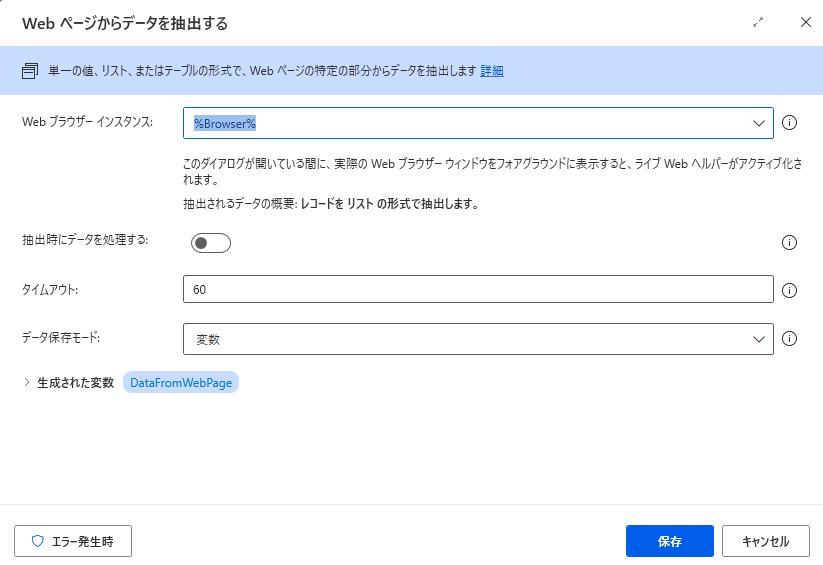
例によってブラウザの起動を指定
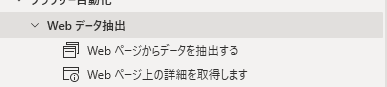
以下を選択していくが以降直観的な説明で通じるところは画像で説明する


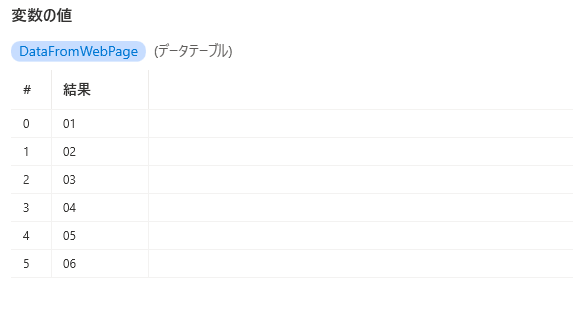
実行すると…

確かに取得できている!
※複数ページに渡るデータ取得においても[次へ]などページ遷移するリンクで右クリックしてページャー機能を使用すれば自動取得してくれる
PADに必要なCS知識
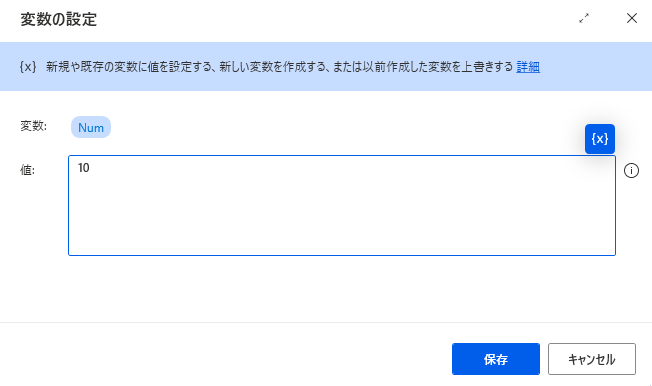
- アプリ間のデータの受け渡しは変数に格納してから行われる
- PADでは変数を区別するために%変数名%という具合に%で囲む
- PADにおいて頻出のデータ型は数値型,テキスト値型,リスト型,データテーブル型
- PAD(Robin)におけるIf文はVBAライクでIf Then~End
- PADにおけるリスト作成は新しいリストの作成→項目をリストに追加から値の追加を繰り返す
- PADのリストの要素を出力する際は%リスト名[要素番号]%と表示する→要素番号を変数にすればアクションを要素数分だけいちいち作成する必要がなくなる
- データテーブル型の変数(Excel形式)のものも結局おなじみの二次元の配列(変数名[要素数1][要素数2])
変数は以下の[変数の設定]から設定


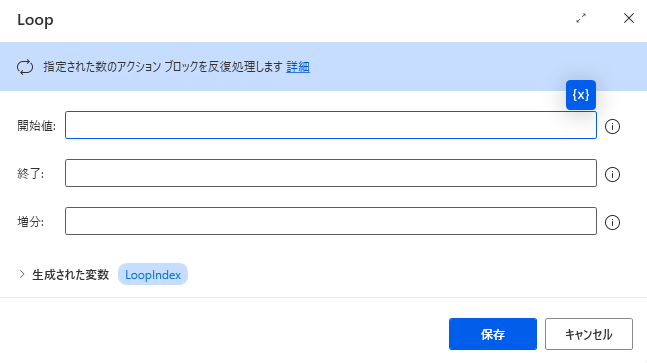
続けて、繰り返し処理をPADで実装する
フローを作成して、左タブの[ループ]から[Loop]を選択する中で、開始値、終了、増分の項目をfor文の構文の要領で埋めるだけ

PADとExcel間の連携
PADはExcelのブックの識別に人間のようにブック名で識別しているわけではない→ブックを代入した変数の変数名を使って識別している(変数にブックごと突っ込んでいる)
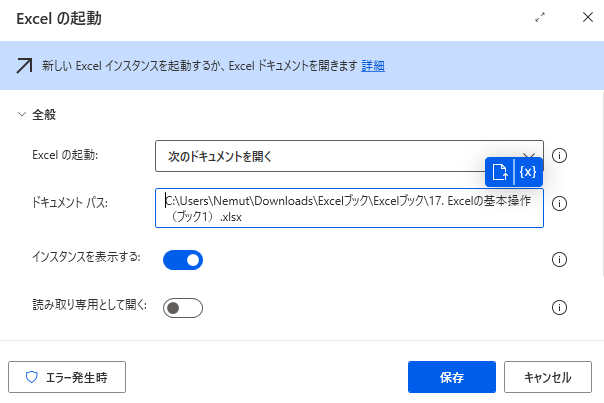
以下では新規ブックの起動を実行する

以下のように設定して実行すると

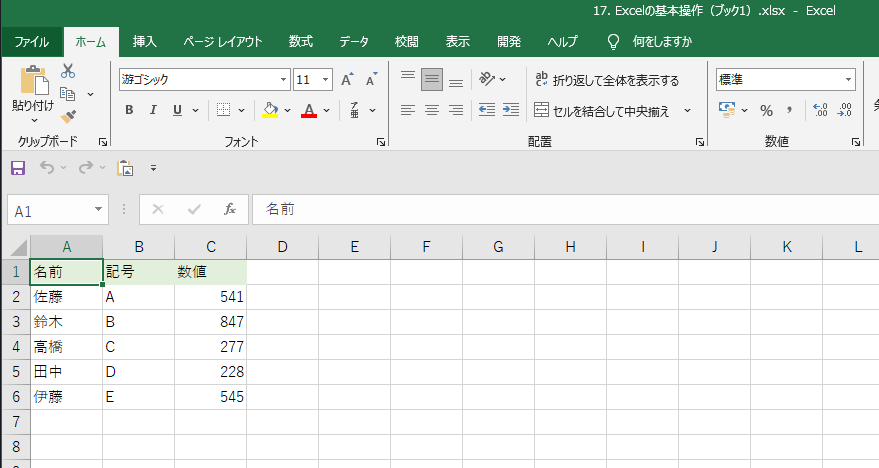
指定したファイルが起動した!

※Excelファイルを代入した変数のデータ型はインスタンス型になる
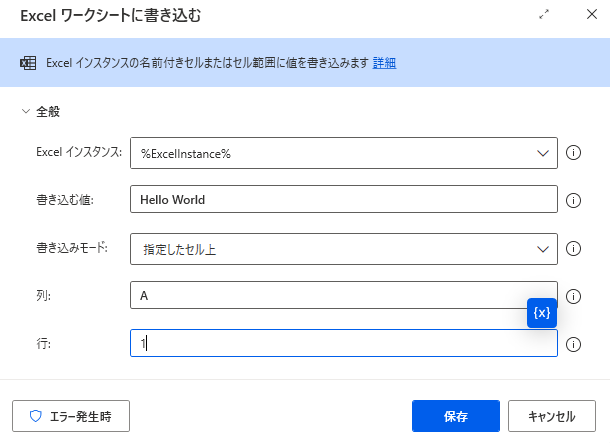
続けてExcelのA1セルに「Hello World」と書き込むフローを作成してみる

「Excelワークシートに書き込む」を選択し以下のように入力

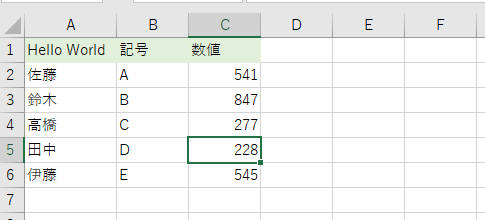
指定シートが適当なものだったのでA1セルに上書きしてしまったが成功!

また、Excelの値を読み込むのは以下の[Excelワークシートから読み込む]で可能

※ブラウザも変数に格納して使用するのが一般的
ExcelとWebフォーム間で入力するフロー作成について、以下のように既存の知識で容易に作成できるので割愛
- ①フロー作成
- ②対象のExcelとWebフォームを起動するよう設定
- ③Excelを変数に格納
- ④Excelの表の内容を読み込む
- ⑤登録フォームをUI要素で読み込む
- ⑥各カラムをLoopアクションで読み込ませる(この際Excelのデータテーブルなので二次元配列を使うことになる)
※上記フローを作成・実行して思ったこととして、意外にRobinの処理がゆっくりだなということ,改善できる余地があるかは課題として要調査
セレクターについて
UI要素を認識させるタイミングで、上手く認識できないことがままある→確実に認識させる手段としてセレクタの知識が必須
そのためにまずHTMLの知識を復習
- 人間はUIで視認しているが、PADはHTMLファイルでWebページを理解している
- HTMLファイルはタグで意味づけを行っていく言語
- 上記よりPADでは代表的なタグを覚えておくことが大事(UI要素を探すことに他ならないから)
- headタグはページの管理情報のようなものが記載されている
- bodyタグは実際の機能が記載されている
- bottonタグはボタンを作成するタグ
- inputタグは入力フォームを作成するタグ
- aタグはURLを意味するタグ
- divタグは単体では動作せずブロックを作成するタグ
- セレクタとは要素を指定するための条件式(対象を階層構造で絞り込む仕組み)
- タグに付与する追加情報を属性という(例:<a href=”URL”> リンクテキスト </a>)
- 以下代表的な属性について
- id属性はWebページの中で固有の番号を割り当てるためのもの
- class属性はWebページの中でグループを表すもの
- type属性は入力フォームだったり登録ボタンの種類を決めるもの
- name属性はフォームを識別するための属性
- デベロッパーツールはF12で呼び出せるが直前で操作していた箇所について呼び出すのは右クリックして検証を選択すると可能
セレクタは2つの要素で構成されている→要素と階層構造を表す記号
以下で例示すると要素が「body」と「input」で階層を表す記号は「>」
> body > input
要素は画面上のどの部品を操作するか指定が出来て、階層構造はPythonのインデントみたいな包含関係を表している
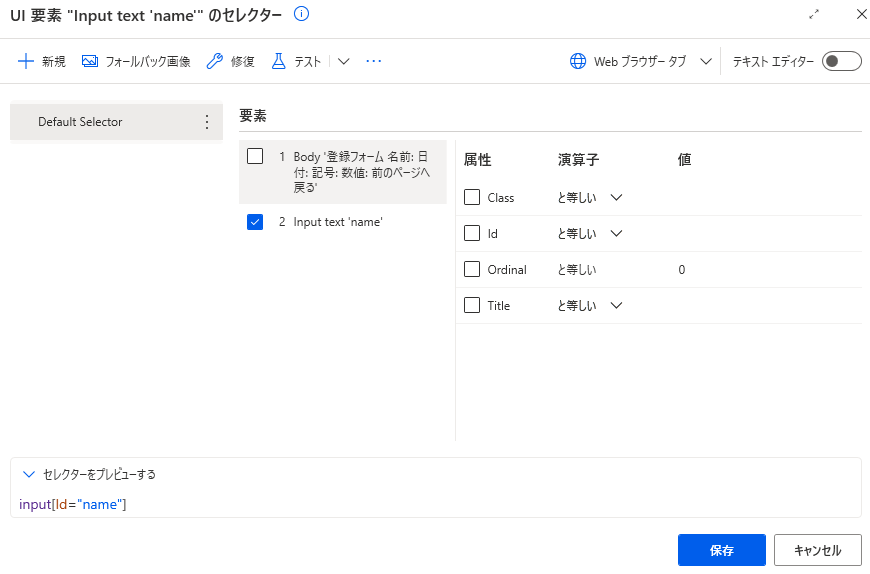
話を元に戻してUI要素がうまく取得できないときはセレクタを編集することで認識させることが出来るのでそのやり方について
取得したUI要素をダブルクリックしてセレクタの編集画面へ移動


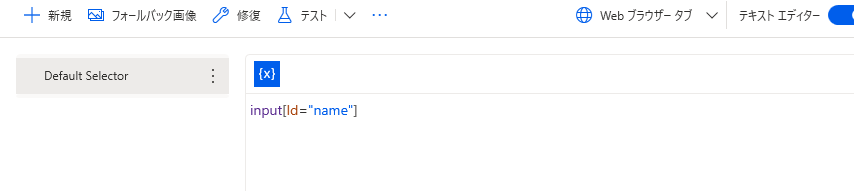
上記右上の「テキストエディタ」を選択する

上記から編集可能
デスクトップアプリについて
以下デスクトップアプリに関する知識の復習
- デスクトップアプリとはPCに直接インストールして使用するソフトや職場で独自に使用する業務用アプリ
実際に以下ではデスクトップアプリにログインするフローを作成する
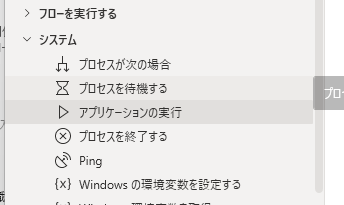
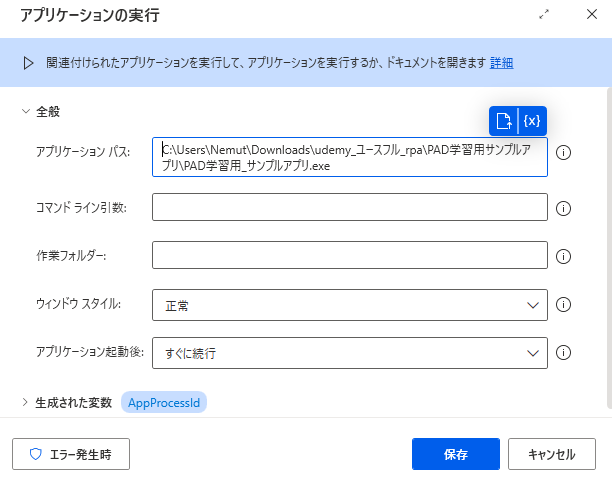
アプリの実行では以下の[アプリケーションの実行]を選択

そしてアプリのフルパスを選択

そして例によってUI要素を取得するが何度も記入しているので割愛
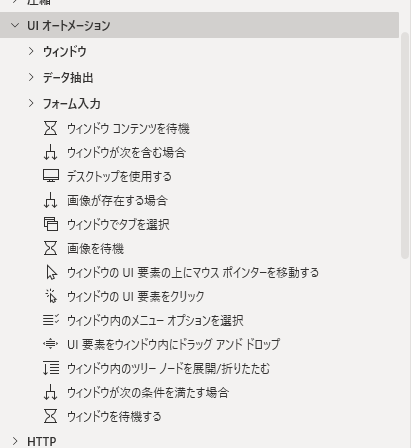
そして、デスクトップアプリのUI操作については左タブ内の「UIオートメーションアクショングループ」内から選択
以下の該当要素をドラッグしてIDやPassなど設定するだけ